Build Faster, Collaborate Better with Vuesion.Empower your Product Team with a powerful Boilerplate designed for seamless Collaboration and unmatched Efficiency.
Key Features



Developer ExperienceTypeScript, ESLint, Prettier, Husky hooks, and semantic releases ensure high code quality and maintainability.
Code GenerationVuesion includes a generator framework to easily create code based on a customizable style guide.

Robust Testing SetupE2E testing with Cypress, Vitest, and Testing-library with 250+ example tests.

Unlock the Power of Vuesion ServicesLeverage our expertise in consulting, prototyping, PoCs, and MVP development. With over 15 years of experience working with industry leaders, we bring unparalleled knowledge to your projects. Whether you're creating prototypes, validating concepts, or launching a Minimum Viable Product, we offer tailored solutions to meet your needs. With extensive knowledge across a wide range of technologies, Vuesion Services is your partner for success.
Learn more

Internationalization (i18n)Scripts included to simplify translation management, making it easier to build multilingual applications.
Full-Stack CapabilitiesIntegrated with Prisma.js for seamless database management, making Vuesion a full-stack boilerplate.
Versatile CoreNuxt.js support for server-side rendering, static site generation, and single-page applications.

Fully Set Up and Ready-to-GoStorybook, Authentication, Security, PWA, Color Mode, and Libraries for Animations and Form Validation.
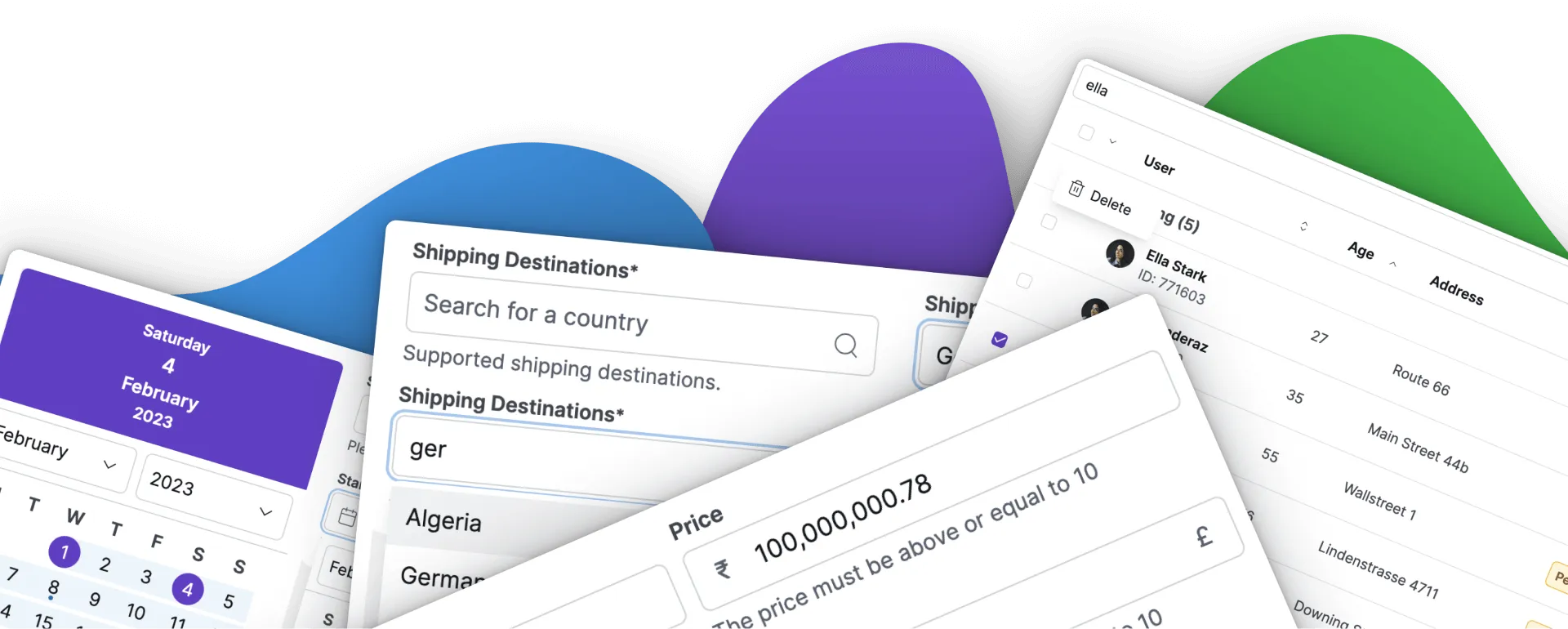
Discover Vuesion+ Components
Designed for Teams and Solopreneurs
Accelerate DevelopmentBoilerplate setup lets you focus on building features rather than configuring tools.
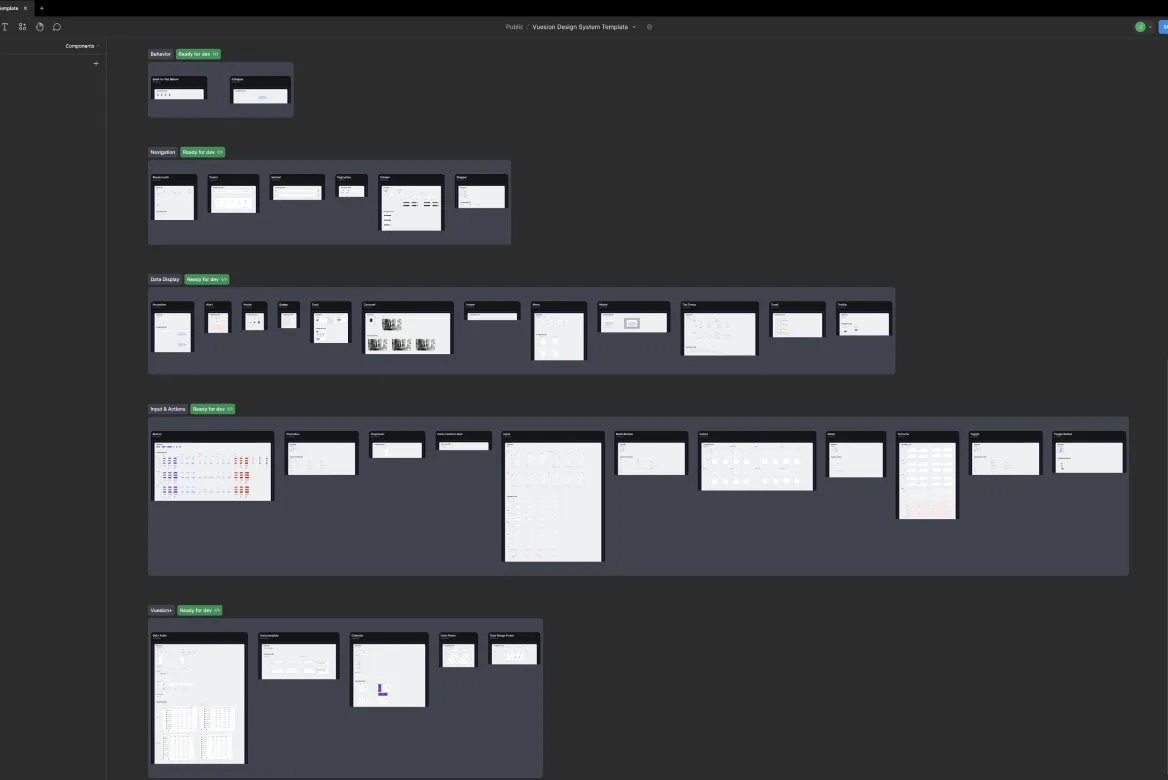
Improve CollaborationIntegrated design system is 100% customizable, ensuring all components are consistent across Storybook and Figma, bridging the gap between designers and developers.
Reduce Maintenance OverheadBest practices and pre-configured tools ensure a stable and scalable codebase.
Boost Team ProductivityAutomated testing and code quality tools catch issues early and streamline development.
What Our Users Say




Björn SchmidtCTO
“Vuesion has drastically reduced our setup time and improved team collaboration.” 
Abby GrahamSoftware Engineer
“The comprehensive feature set and robust testing framework make it our go-to boilerplate.” 
Emily ChenUX Designer
“As a designer, I love how Vuesion's design system is 100% customizable and consistent across Storybook and Figma. It makes collaboration seamless.” 
Carlos GarciaUX Designer
“Vuesion's integration with Figma and pre-built components have streamlined our design process, saving us days of work.”